Introduction

Zeplin is aimed at designers and front-end (Web, Mobile) engineers, equivalent to working as an intermediate bridge. Its core functions include annotations, Style Guides, note documents, and simple team collaboration.
The official version of Zeplin is a highly popular design and image creation tool specifically designed for designers. The official version of Zeplin software also provides us with annotations, Style Guide, note documents, and simple team collaboration functions. This software can automatically generate size annotations, CSS style codes, export images, support sharing of notes and comments among members, and display relevant values, quickly completing viewing.
Zeplin software functionality
Tailored resources in one location
Zeplin will automatically generate accurate specifications, assets, and code fragments from the customized design of the platform developed for you. No longer lost in the design file.
Exit design with one button
No need to change your design style, just use one click to export your file using our sketches, Adobe XD CC, Figma, Adobe Photoshop CC plugins.
Make everyone stand on the same page
In Zeplin's export and store design project, in the cloud, under a roof. Quickly invite teammates, share links, and establish.
Communicate on design
Directly add annotations to the design to convey ideas, feedback, or request technical details. To keep things organized, categorize notes using colors and resolve them once completed.
Accelerate your workflow with integration
Add ZePin to the relaxation channel or TelLo board to accelerate your workflow and always keep the team up-to-date.
Establish a team's design knowledge base
Collect and organize your team's projects and resources, such as components, colors, and text styles. Store old versions and projects, and quickly reference them if necessary.

Zeplin Software Features
Complete the export of files from the Sketch you need to use this time
And the grouping and setting functions of Zeplin allow you to quickly complete relevant operations
Support quick viewing of CSS styles and export of your completed design drafts
Support making changes to files that you need to use
Quickly annotate files and support the comment function
It can also display relevant values for quick viewing

How to use Zeplin
After downloading, we open the local app and click on Create in the upper right corner to create a new project. It has multiple modes, Android, iOS, and Web, each with a corresponding description belowгҖӮ
Here we choose Web, where we can see CSS and HTML.
Export files from Sketch
Next, we open Sketch and select Menu ->Plugins ->Zeplin ->Export Selected Artboards
At this point, the Zeplin import window will pop up and select the project that needs to be imported.
You can notice that there is a "Replace scratches with the same name" in the bottom left corner, which means that if the project has already been imported but our design draft has been modified in Sketch and needs to be updated on Zeplin, please tick it to replace the original file.
Grouping and Setting of Zeplin
After the import is completed, the Zeplin app will automatically pop up, and we can see that the files are all in Zeplin. When the mouse hovers on the far left side of the first file, a symbol like a division sign will appear. With just one click, we can create a group for these files.
Here we name it 'product related'. On the right side of the file name, there is a small triangle symbol that can be clicked to easily collapse or expand file groups.
Then there is a button next to it for more operations. We can click on it to add a description, rename a group, move a group, or delete a group.

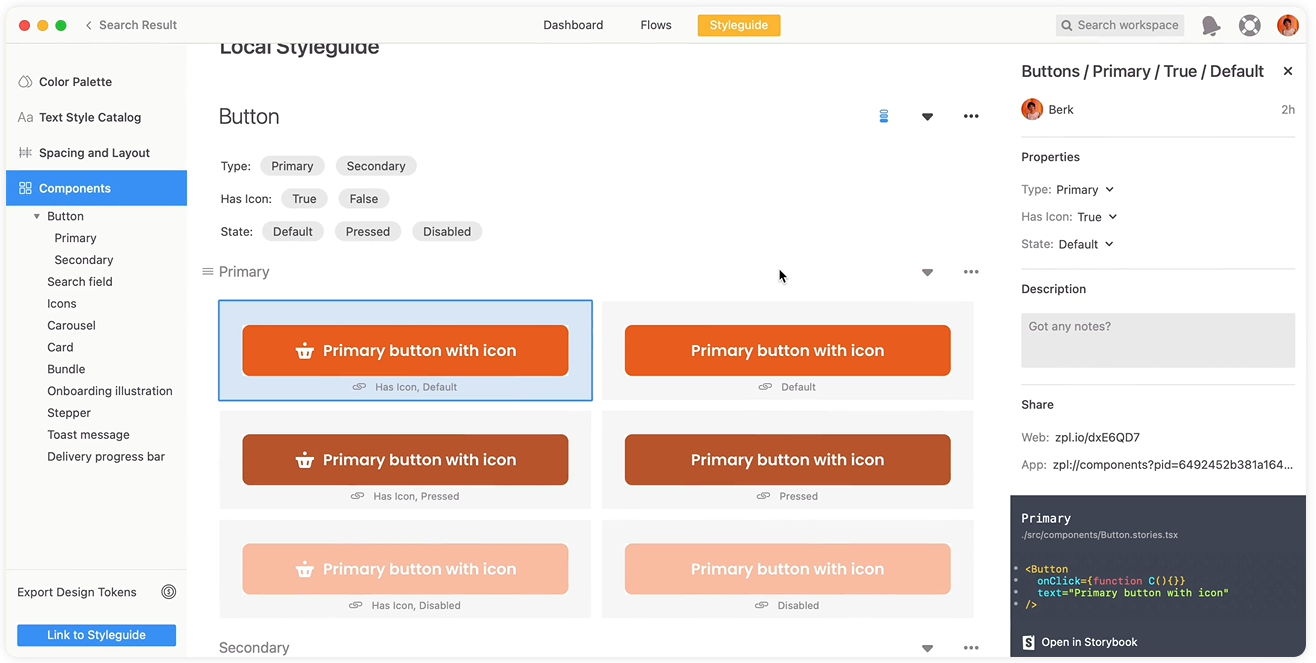
View CSS Styles
We enter a design draft of Zeplin and click on a certain area, as shown in the following image. We can see the px size of the area and its distance from other elements.
Looking at the right side of the panel, we will also see its CSS related values, such as box shadow.
Export design draft images
Zeplin also has a very good feature, which is to export images. Vector images can include PNG and SVG formats.
However, don't forget to first set up an Export for this image in Sketch.
Label files
Next, let's take a look at Zeplin's labeling function. You can see that this file already has a "theme" label. We can also choose another label for it, or enter a new label. You can also delete these labels.
Then return to the main panel. We can notice that there are two rows of labels at the top. For example, if we choose 'Theme', we will see all the files labeled as' Theme '.
Since Zeplin did not initially have the ability to create groups, we used tags to classify files. And now we can use tags to create more detailed filtering criteria
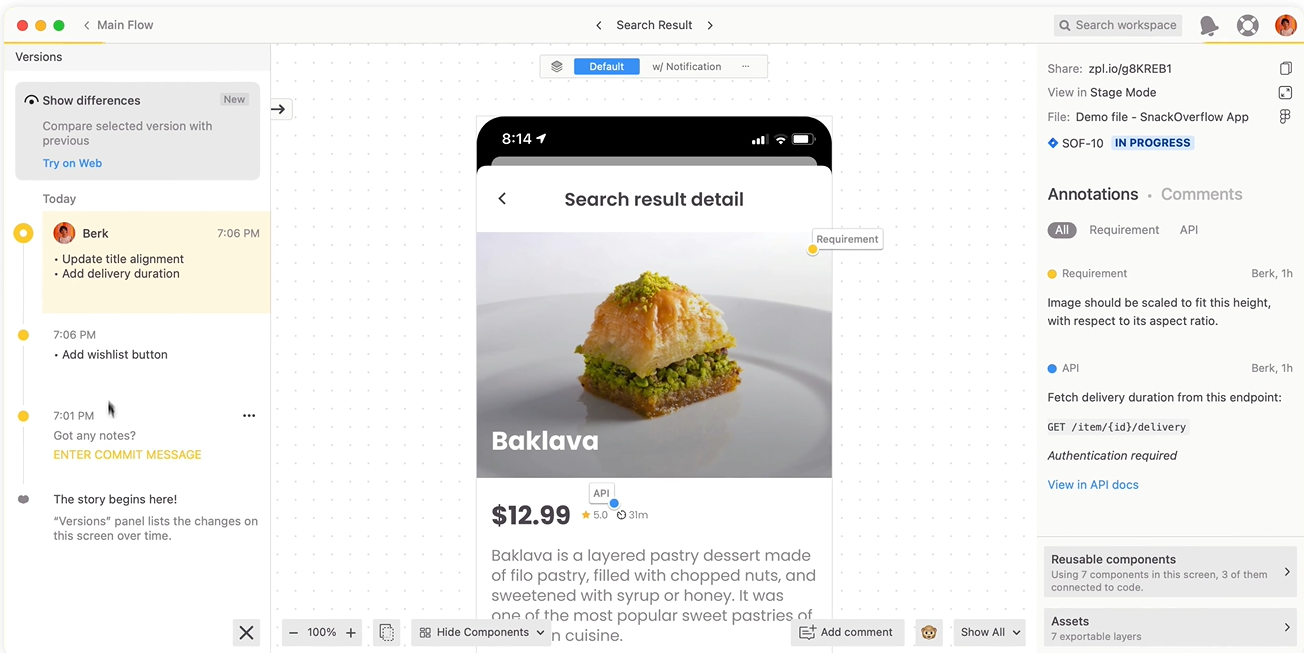
Notes or comments
Next, let's take a look at the comment function. We can reply to a comment, modify the color of the comment, or delete it.
You can also add a comment. CMD+mouse click on a blank area and enter your comment.
Take a look, there is a small monkey logo with Notes open in the bottom right corner of the file. If you click on it, you can hide all comments on the page.