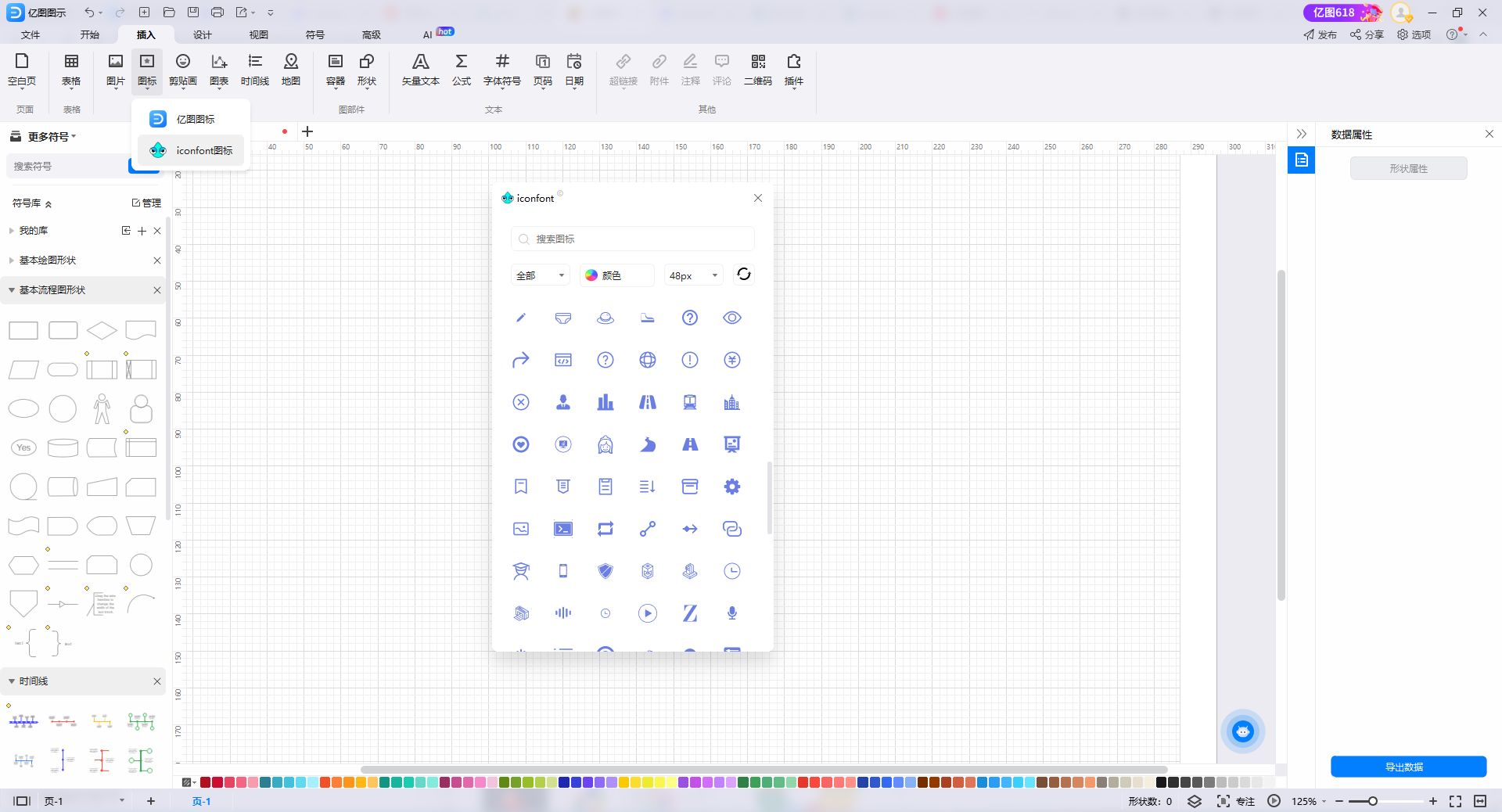
Icons are one of the frequently used elements in web front-end development and UI design. Iconfont is an Alibaba vector icon library that provides customizable vector icon materials that can be used in various scenarios such as websites and mobile devices. Iconfont has a large number of icons, and users can select гҖҗ Plugin гҖ‘ - гҖҗ iconfont гҖ‘ from the Yitu icon

Search for the desired icon, select it to add to the canvas
What is the Iconfont icon libraryпјҹ
The traditional method of creating icons is to introduce them in the form of images, which are repeatedly loaded during page rendering, not only occupying bandwidth but also increasing loading time. With the continuous development of web front-end technology, iconfont icon plugins have emerged to solve this problem.
Iconfont is a vectorized icon solution launched by the Alibaba International UED team. It provides a rich and diverse set of icon libraries through custom icons, icon fonts, and other methods. There is no need to download icon files, just add corresponding links to the website, and multiple icon displays can be achieved on the page. The style and size of icons can also be controlled through CSS, which is very flexible and convenient.
How to use the Iconfont icon libraryпјҹ
We can use the iconfont icon library in Yitu Illustration. Yitu Illustration software has added an iconfont icon resource plugin, allowing you to search and use a large number of icons at will. With over 20 million icon materials, it will provide unlimited possibilities for your design.
The following are the specific operating steps:
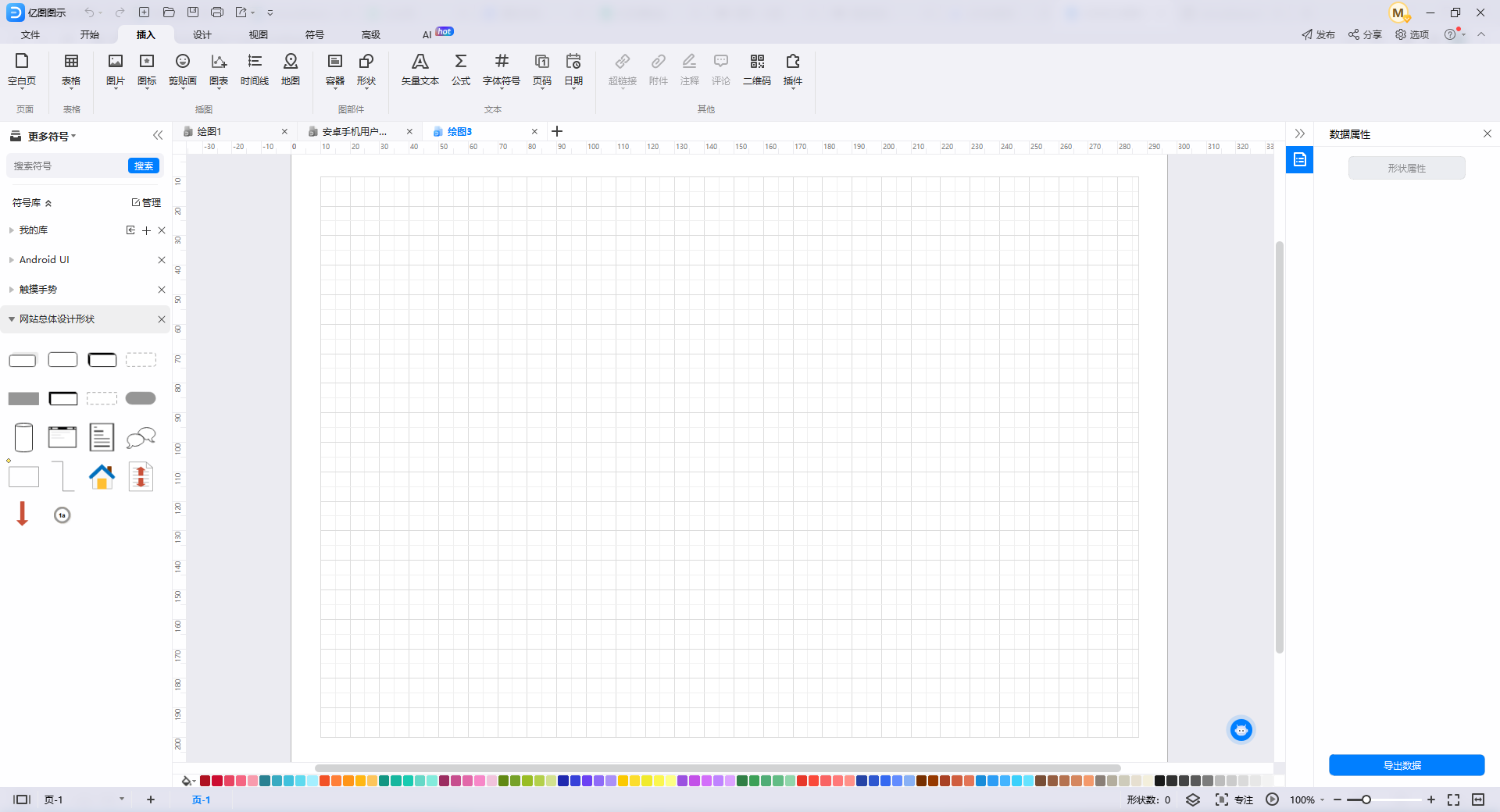
Step 1: Open the Yitu diagram software, create a new workspace or open an existing project.

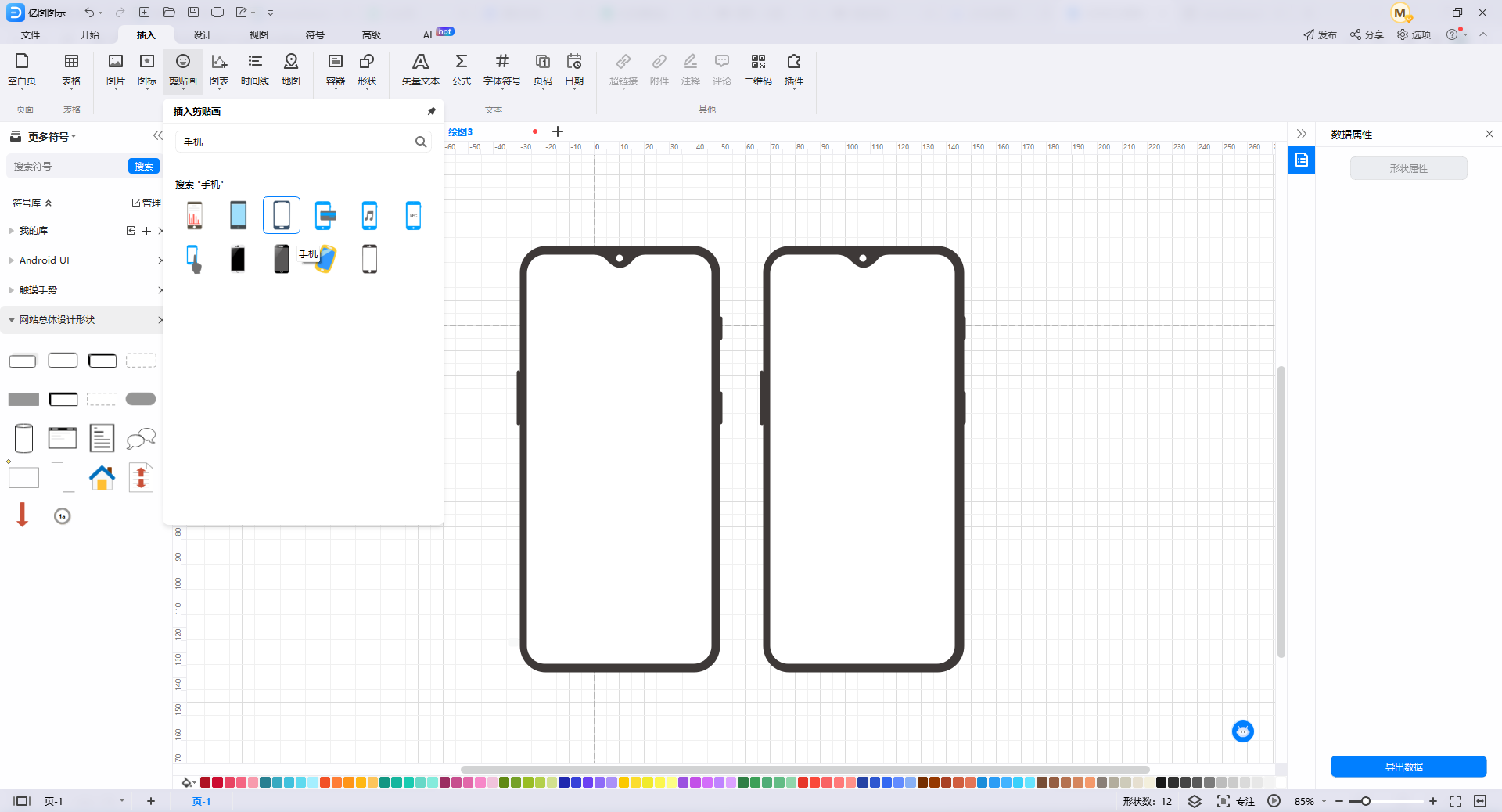
Step 2пјҡClick the 'Insert' option to insert elements such as images, icons, clip art, charts, tables, timelines, maps, plugins, etc. Select resources to insert as needed. As an example of drawing an "Android phone user interface", choose to insert the "prototype" model material:

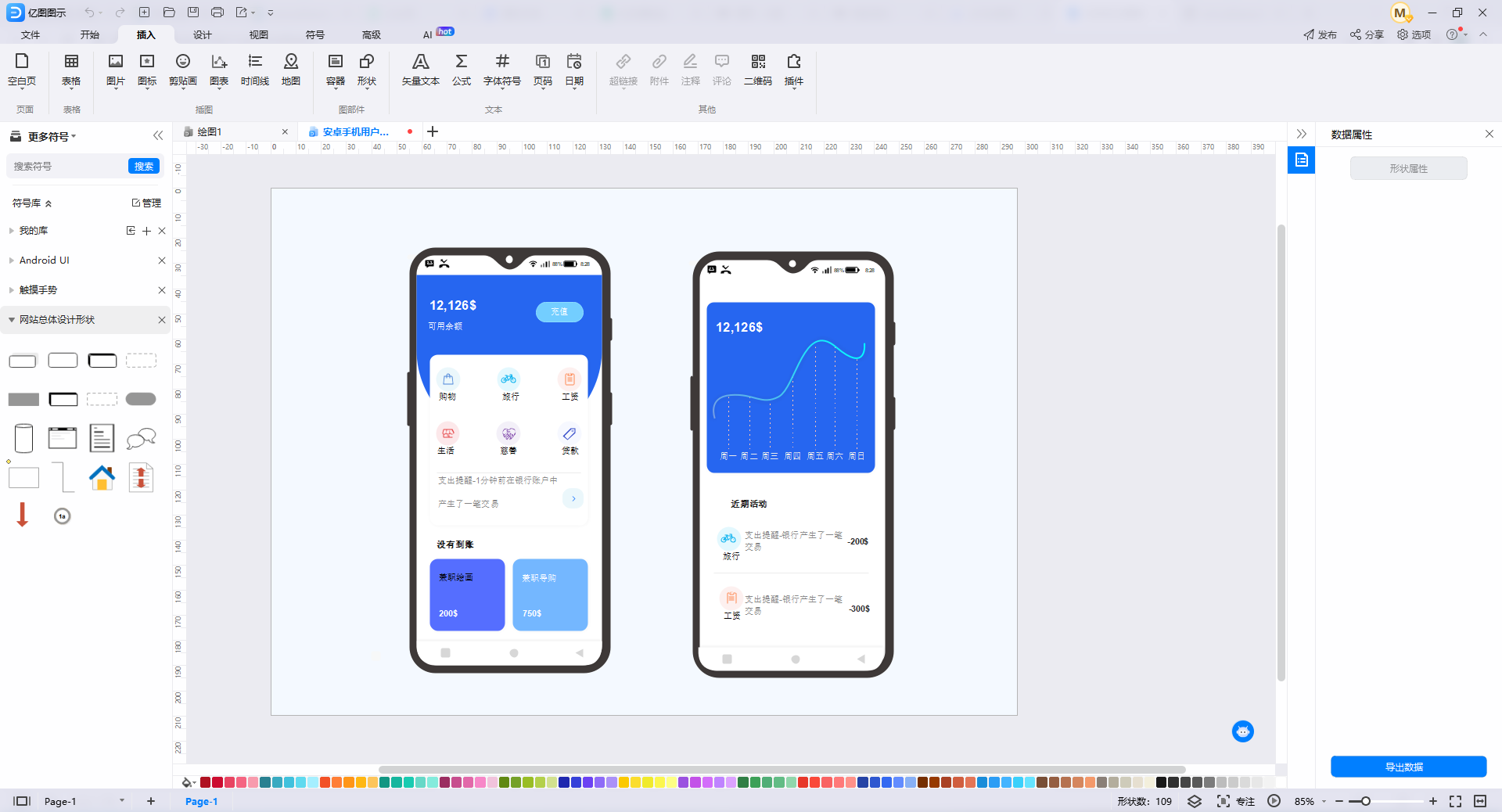
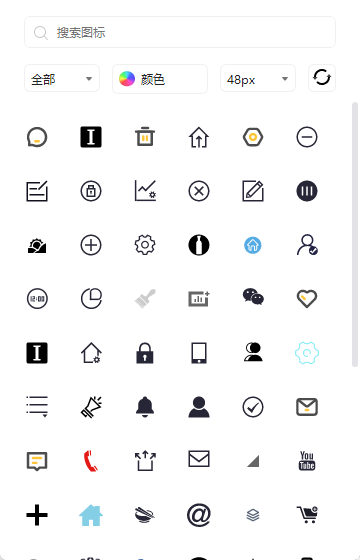
Step 3пјҡInsert appropriate icon materials and draw the 'Android Phone User Interface'. The iconfont icon library contains rich UI design icons. Click [Insert] - [Icon] to select the iconfont icon for icon insertion.

Step 4пјҡFreely edit iconfont icon
After inserting iconfont icons in the Yitu diagram, you can freely edit them like you would with regular text. Adjust size, color, linetype, rotation angle, etc. to meet your diverse design needs. At the same time, you can also customize filtering based on the "color", "monochrome or multi-color", "size" and other conditions of the iconfont icon during filtering, and quickly select icons that meet your needs.

After integrating Yitu icons into the iconfont icon library, you will have more design inspiration and element choices. I hope this article can help you master the method of using iconfont icon library in Yitu diagrams and take your design to a new level. In the design process, it is advisable to explore, try and use the iconfont icon library more to endow the design work with unique charm.