产品介绍

Figma是一款向量图形编辑软件,可以在所有的主流操作系统中运行,无论是Mac OS、Windows或者是Linux和 Chrome OS都可以流畅操作。Figma基于web的模式极大的方便了协作办公的需求,具有无需下载、无需安装、在线编辑、方便管理、同步协作以及极小的资源占用等等功能优势,因而受到了越来越多的用户认可,发展势头大有赶超Sketch之势。
基本功能
样式风格:
Figma中可以制作出可重复使用的样式,如网格、色彩、效果、文本。就拿格子来说,格子由总宽、列、水槽、边距组成,当我们建立了一个网格,通过点击右边的加号就可以创建一个复用网格。
组件:
在Figma中,通过选中一个元素,点击顶部创建一个组件图标,就可以创建一个主版本(Mac快捷键:command+option+k)。选择了多个元素后,可以通过单击顶部的组件中的下拉图标创建多个组件。

变体:
简而言之,变体就是一个超级组件(a.b.1.2.通过分类将多个组件(a.b.1.2...)结合起来,设计者最终通过调用A,就可以达到同时切换Aa.Ab.A1.A2
自动布局:
自动化布局是指当子元素在增加或减少时,父元素的尺寸会自动改变,或者当父元素改变时,其子元素会按照规则自动改变。使用自动布局,可以大大减少重复性工作(间距计算.元素校准),也可以使U设计稿框架化,帮助我们站在开发视角绘制界面,这有助于提高界面还原度。
百动部分:
一个交与组件指的是一个原型交与可以在组件集的各种变量中创建。在使用创建良好的交与组件时,可以在预览界上完成组件的不同状态切换,并可以对组件进行交互。

特色功能
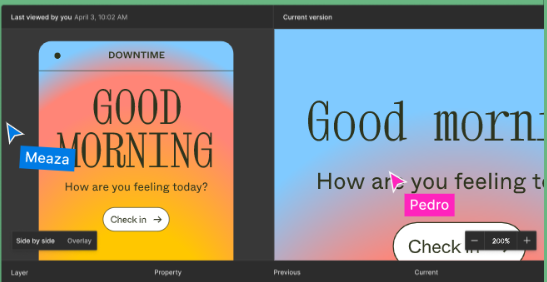
历史版本:
Figma可以自动保存最近30天的历史,因而设计师可以尽管放开的去思考和构思,随时可以恢复到之前的版本。
栅格系统:
在Fiqma中我们可以给页面(即frame)和组件添加栅格,而栅格可以添加网格、行和列。在页面中添加网格可以帮助你对齐元素,但我一般会添加列栅格,因为它可以帮助我把元素排列为等分的几列,并保持元素间隙。
插件库:
Fiqma的插件库目前还在极速的更新和壮大当中,越来越多的开发者将自己的想法注入到Fioma,相比 Sketch 那种传统的安装与更新插件的方式,Figma 基于web的优势又体现出来了,直接在组件菜单中搜索,点击lnstal等待安装完成就可以了,之后在画板页面便可以从左侧的菜单栏中直接选择调用已下载的插件了。